ESLint 入门
背景
最近一两年写前端项目时一直都有接触 ESLint,很多文档和博客也一直都推荐使用开发者 ESLint,但是一直以来都没有好好地学习过它。最近因为使用 Nuxt 开发时 ESLint 缓存出问题导致浪费了半个小时,我越发觉得有必要深入地了解一下这个前端开发中最常使用的代码风格规范工具了。(不得不说,Nuxt 这个框架真的有点难用。)
ESLint 的用途和初衷
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。维基百科上这样解释的:lint, or a linter, is a static code analysis tool used to flag programming errors, bugs, stylistic errors, and suspicious constructs. 就是说 ESLint 是写 javascript 时用来分析静态代码是否存在语法错误、代码风格错误和可疑结构的工具。
ESLint 的配置文件
配置文件基础
配置文件可以使用 .js, .yaml/.yml, .json 格式的文件和 package.json 中的 eslintConfig 属性来定义。读取的优先级如下:
- .eslintrc.js
- .eslintrc.cjs
- .eslintrc.yaml
- .eslintrc.yml
- .eslintrc.json
- package.json
注:eslint 只会读取优先级最高的一个配置文件。
最重要的 rules
ESLint 的配置文件通过配置检查规则来给代码做静态检查,rules 对象中的键值对都代表一个规则,规则的值是一个数组,数组的第一个值是规则的检查力度,从 0 到 2 代表检查的力度越来越严格,0 代表不提示,1 代表给出 warning,2 代表给出 error。也可以直接用力度单词表示,如”off”, “warning” 和 “error”。数组第二个及以后的值表示的是传给该规则的参数。
下面给的配置文件片段规定在项目中 1. 如果使用了分号则报错;2. 引号只能用双引号,使用了单引号就会报错。
1 | module.exports = { |
共享规则库
另外,ESLint 还可以使用其他共享规则进行扩展。在配置文件中使用 extends 即可,如下面的一行配置项表示引入了 eslint 官方推荐的规则。(官方非常推荐使用这个规则库)
1 | module.exports = { |
当然有 recommended 就有 all, 但官方不推荐在生产环境下使用 all 这个共享库,因为其中的核心规则会随着版本的变化而改变,会导致预料之外的情况。
引入第三方规则库会有三种效果:1. 打开相应的规则;2. 改变检查力度但是不修改其它选项;3. 直接覆盖原本的规则。
使用插件
eslint 的插件其实就是一个 npm 包,可以给 eslint 提供包括但不限于加入新规则和导出共享规则的功能。如下面的配置文件就引入了 react 的 eslint 插件。
1 | module.exports = { |
Glob 模式匹配
eslint 运行后会默认在指定的目录下对所有的 .js 文件进行扫描,如果在配置文件中使用了 overrides 参数,则可以对需要进行检测的文件进行指定。如下面的配置文件则指定扫描 bin/*.js 和 lib/*.js 并排除了所有的测试文件。
1 | module.exports = { |
使用配置注释
在文件的开头使用 eslint 开头的注释语句可以控制 eslint 对该文件的检测行为。在配置文件中如果配置了 noInlineConfig 属性为 true 的话,就不能使用文件内注释的方式进行配置了。下面摘抄几个配置注释的例子:
1 | console.log('1. 整个文件不检查 ===, 使用分号会报错') |
常用配置项
摘自另外一篇博客。
1 | module.exports = { |
命令行工具
使用 eslint 的同名命令行工具可以对代码进行分析并将分析报告输出,其主要的使用方式是 eslint [options] [file|dir|glob]*,即最终的分析对象可以是文件、目录和 glob。可以通过选项对工具的行为进行自定义,下面总结一些比较重要的命令行工具选项。
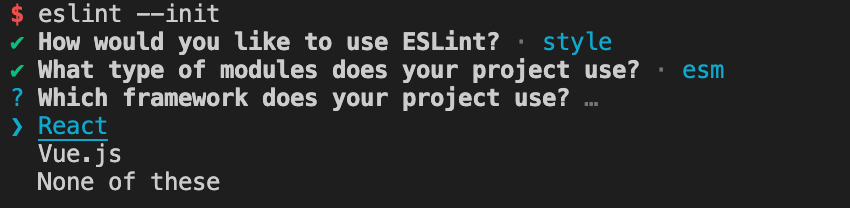
--ext: 指定检测的文件拓展名,eslint 将在给定目录中对指定类型的文件进行扫描检测。如果不给出该选项,默认是*.js;--fix: 修复检测出来的问题,但是有时候给了这个选项也修复不了相应的问题,这时候就得手动修改相应位置的代码了;--fix-dry-run: 修改检测出来的问题但是不进行保存;--cache: 传递该参数运行命令行工具的话会将检测结果进行缓存,下一次再执行缓存模式时将只针对有变化的文件进行扫描;--init: 初始化 eslint 的配置文件,传入这个参数会进入 eslint 的配置向导,从而生成符合用户期望的配置文件。配置向导如下所示: