Github Actions的基本使用
背景
在毕业设计时捣鼓了一会应用的持续集成(Continuous Integration, CI)和持续部署(~ Deployment, CD),发现确实可以为自己省下很多力气:
- 不用每次把代码通过 scp 或者 sftp 传到服务器上再 build 运行
- 也不用在本地交叉编译之后再传到服务器上
之前在公司实习时所有的分支合并都会涉及到 CI 和 CD,当时为了让代码编译通过费了很多心思。虽然自己push代码的时候比较费劲,但是确确实实可以给应用的部署和可用性提供保障。
最近在看阮一峰大神的技术博客时偶然看到了Github Actions的入门基本教程,发现 github 把 CI 脚本商品化、组件化放到 Marketplace 里供用户挑选和使用是一个非常不错的思路,让 github 的开源文化更加吸引人了。
我把上面那篇博客看完之后发现其实和 Travis CI 差不多,或者说其实所有的 CI 系统都差不多。抱着接触新事物的热情,我还去看了 github actions 的官方文档,下面对我所了解到的一些信息进行一个汇总。
核心概念
Github actions 中有下面几个重要的概念,直接上原文档:
- Workflow
- Jobs
- Steps
- Actions
- Runner
1. Workflow
工作流,工作流是由在 git 项目目录中的 .github/workflows/*.yml 文件定义的自动执行程序,可用于项目的构建、测试、打包、发布和部署。工作流又由一个或多个任务组成。
2. Jobs
任务,由一组步骤组成的单位。在工作流文件中可以定义任务如何运行:是并行执行还是顺序执行,以及以什么条件、什么顺序执行。在 Github-hosted 宿主机中,每一个任务都是在一个全新的虚拟环境中运行的。
3. Steps
每一个步骤都是一个单独的任务,可以执行 shell 命令或者是执行 action。一个任务里的所有步骤都是在相同的虚拟环境中执行的,使得不同的步骤可以通过文件系统共享信息。
4. Actions
翻译成动作有点太难听了,还是就叫 Action 吧。Action 是工作流中最小的可移植构建模块,你可以创建自己的 action,也可以使用社区里的 action,还可以对公开的 action 进行DIY。如果在工作流中使用,必须将 action 包含在步骤当中。
5. Runner
我把它叫做宿主机,宿主机分为两种:Github组装的和用户自组装的,他们存在着一些不同。宿主机等待用户的各种任务,一旦宿主机接受了任务,它会执行任务里的 actions,并把运行进度、日志和结果传给 github,用户可以在 actions 页面中查看这些信息。日志最多保存 30 天。
简单使用
目标
我的博客用的是 hexo 在 github pages 上构建的,博客所在位置是一个 repo,hexo 源码所在位置又是另一个 repo,我希望可以合并这两个 repo。或者退而求其次,我希望可以一次 commit 实现两个 repo 的 work done。
这就要求我:
- 在源码 repo 处启用 actions 进行自动构建
- 将构建好的 repo 源码推送到 gh-pages repo 当中
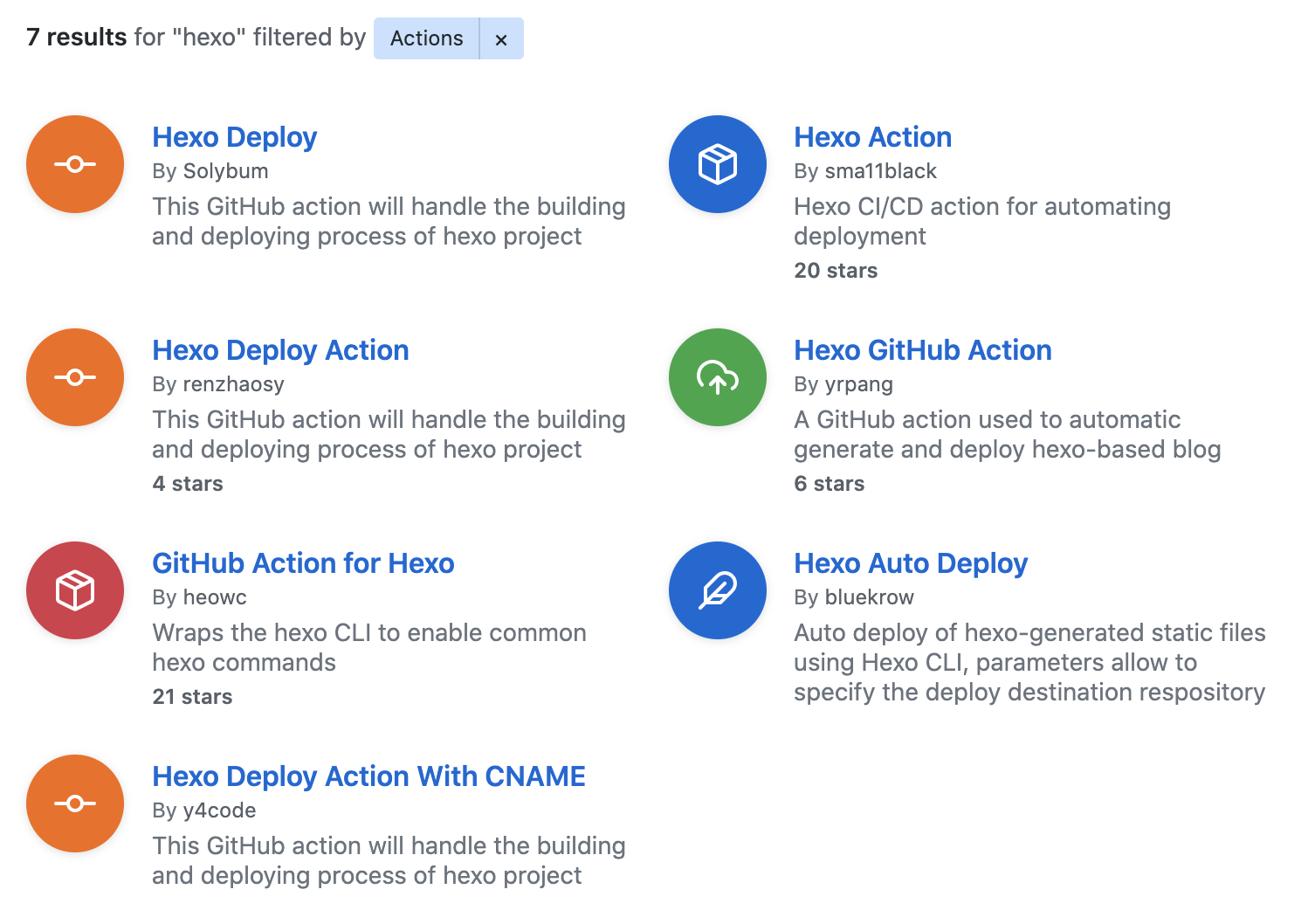
在 Marketplace 中寻觅
我找了四个公开的社区 action 想进行使用,发现他们存在着各式各样的问题,难怪最多的一个项目也只有 21 个 star。

自己写工作流文件
1 | name: deploy |
该工作流每次在我向 master 分支 push 代码时会触发,其中任务只有一个 build,我给他设定的名字也是 Build。runs-on 指定宿主机,在这里因为我的电脑是 macos 系统,所以我希望宿主机可以和我的电脑操作系统相同,所以选择了 macos-latest。
下面到了最最关键的步骤,一条一条地解释我做了什么(其实我也知道我的 push -f 很不优雅):
- 用了官方的 actions/checkout 来获取 repo 文件内容
- 用了官方的 actions/setup-node 来获取 node.js 运行时环境,其实主要就是需要 npm
- 运行
npm install命令,为项目安装依赖 - 运行
npm isntall hexo -g命令,为虚拟环境全局安装 hexo - 运行
npm install hexo --save命令,这一步我非常不解,但是如果没有这一步之后的步骤会报错 - 运行
hexo g命令,生成 public 静态页面文件 - 配置 git 信息,通过环境变量传入我的邮箱地址和姓名信息
- 通过我的 personal access token 将博客 repo 绑定到生成的 public 文件夹远端
- 将 public 内的文件强制 push 到博客 repo 中,希望实现文件替换,也就是实现了部署过程
问题,大问题
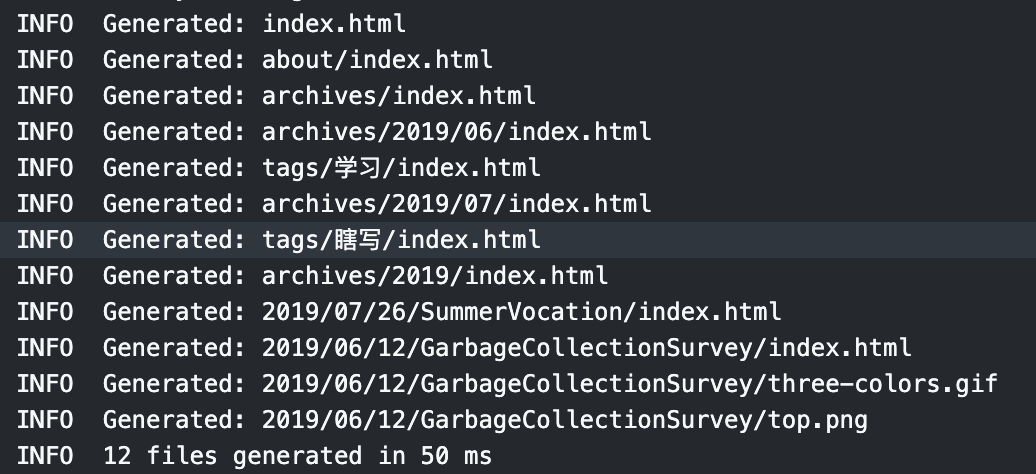
我发现宿主机内执行 hexo g 命令生成的文件与在本地电脑上生成的文件不一致,下面放几张图片:

上图是本地执行命令的生成的文件,下图是宿主机执行命令生成的文件,差别那么大就很离谱。

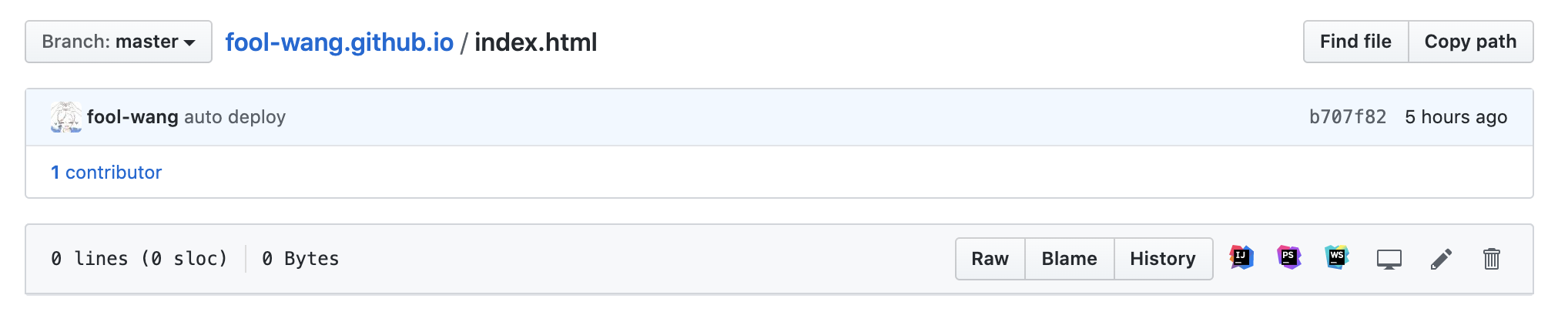
更离谱的是,博客 repo 上新部署的 index.html 文件内容是空。

结语
Github actions 的基本使用倒是已经掌握了,但是没办法实现博客源码自动构建和自动部署是有点困扰我,其中最神奇的问题就是 hexo g 生成的文件不同。不知道这个是我的打开方式错误,还是 github actions 环境有问题,还是 hexo 有问题。(最后一般都是我有问题)
Github actions 使用体验不错:
- 在私有 repo 中也能够免费使用,真心觉得微软爸爸好
- 任务执行流程、日志和结果呈现十分友好
- marketplace 的思路新奇,有许许多多开发者贡献代码,社区活跃度高,今后一定会变得更易用
- 构建失败后会有邮件提醒
之后有时间还会继续深入了解 actions,争取把今天遇到的问题给解决掉了。
后续
hexo g 命令生成的文件与在本地不同是因为…我漏掉了 git clone 模板库的步骤。第二天早上在 hexo g 之前补上了下载模板库的命令之后就正常工作了。
熬夜害人熬夜害人。
参考文献
Github Actions的基本使用
https://powerfooi.github.io/2020/05/09/HowToUseGithubActions/